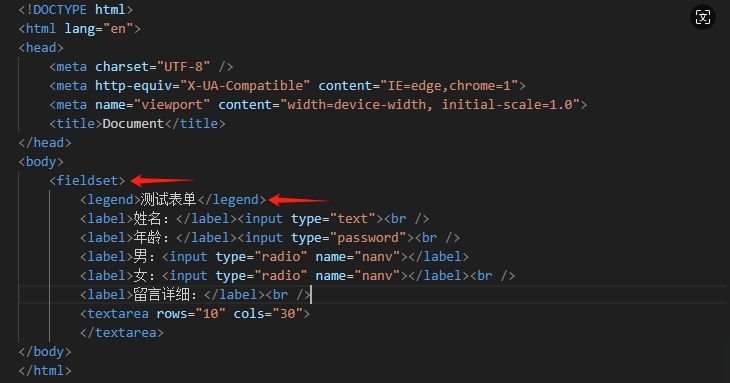
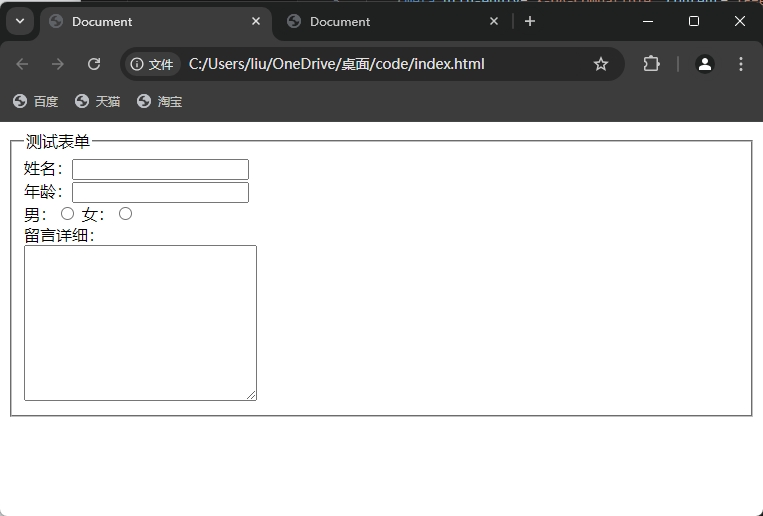
学了两天之后发现很奇怪的现象,学的时候似乎都懂了,学完之后脑子完全空白,完全记不住刚才学什么了,本想着在不看教程的情况下,背着练习一下学过的知识,完全无从下手,连标签格式都忘记了。除了<HTML><head><body>,还好主干还记得。是不是又要放弃了?

这就是我在自学过程中发现的问题,不知道自学的朋友们有没有遇到类似我这种的情况,中间又开始犹豫还要不要学了。放弃了一天,最后还是决定继续再坚持一下,毕竟放弃太容易了。后面,我不再纠结能不能记得住,只要记得大概用法就可以,之后我发现脑子清明了很多。

我会选择性记住一些比较简单的标签,比如结构标签(如<div>, <span>, <header>, <footer>等)、文本格式化标签(如<b>, <i>, <u>, <strong>, <em>等)、链接和图片标签(如<a>, <img>)、列表标签(如<ul>, <ol>, <li>)等,这样就容易很多。
况且现代代码编辑器通常具有自动补全功能,当你输入HTML标签的开头几个字母时,编辑器会提供一系列可能的标签供你选择。理论学习之后,尝试自己动手编写HTML页面,实践过程中使用不同的标签来创建结构、添加内容、设置样式,并逐渐熟悉记住常用的标签。

还有一个很重要的事情,HTML(HyperText Markup Language,超文本标记语言)从来都不是一尘不变的,随着Web技术的不断发展,HTML标准也在不断演进,增加了许多新的标签和属性。因此,即使是经验丰富的开发者也可能需要时常查阅文档来确认某个特定标签的用法或属性。
自学是一个持续的过程,不可能一蹴而就。只有通过不断的实践和探索,才能逐渐掌握HTML,这个博文分享给你们!