在CSS中我们看代码得时候,经常能看到:hover(单引号)和::before(双引号)。开始学习的时候会很困惑,用到伪类选择器一个冒号和两个冒号貌似都是可以的,这两者到底有什么区别呢?或许这篇文章能够帮助初学者更好的理解。

W3C关于CSS3选择器的规范中有一段描述:伪元素由双冒号和伪元素名称组成。双冒号是在当前规范中引入的,用于区分伪类和伪元素。但是伪类兼容现存样式,浏览器需要同时支持旧的伪类,比如:first-line、:first-letter、:before、:after等。
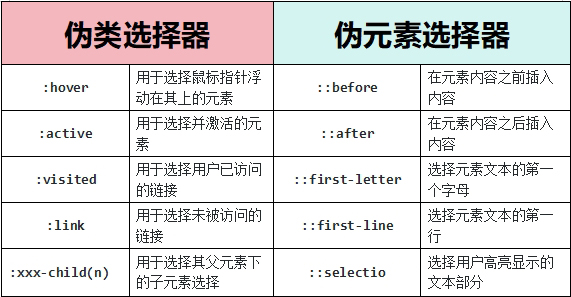
什么是伪类?
伪类表示一个元素身上的一种状态或者效果,给伪类设置样式,样式作用于元素身上,因为它不是一个实实在在的东西;
什么是伪元素?
伪元素可以理解为它是一个实实在在的东西,指的就是元素,只不过是个虚假元素,且它这个元素没有标签;

也可以这样理解,伪类偏向于元素的动作行为,伪元素偏向于元素的属性。实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
伪类选择器和伪元素选择器是非常强大的工具,深入理解并熟练使用这些选择器,可以大大提高你的CSS技能,让你的网页布局和样式更加灵活和富有创意。