总算是学到相对定位、绝对定位、堆叠这里了,理解 CSS 的定位(Position)和堆叠顺序(Z-index)是非常重要的。这些概念帮助我们控制网页元素的位置和层级,确保网页的布局符合我们的设计需求。

CSS 定位属性控制元素在页面上的位置。常见的定位类型有:静态(static)、相对(relative)、绝对(absolute)、固定(fixed)和粘性(sticky)。这里我们主要讨论相对定位和绝对定位。
在CSS相对定位和绝对定位position中,常用的定位属性也很简单和直观,分别是top、right、left、bottom。
下面,我们将通俗易懂地介绍 CSS 中的绝对定位、相对定位和 Z-index。
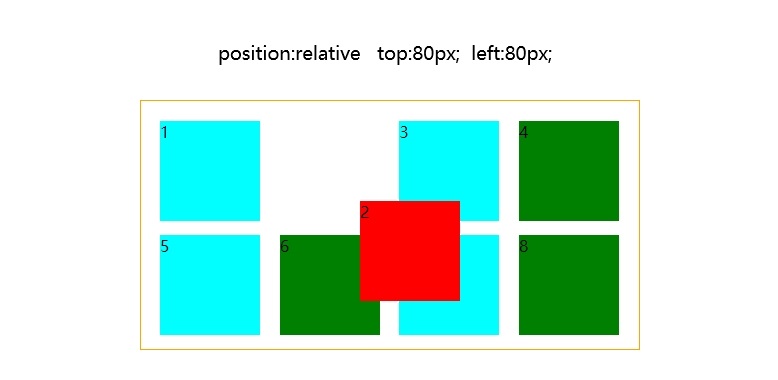
相对定位(relative position) 使元素相对于其原始位置进行移动,但仍保留在文档流中。我是这样理解的,身体飞起来按照规定定位了,但是魂魄并没有起来,还占用原来的位置。

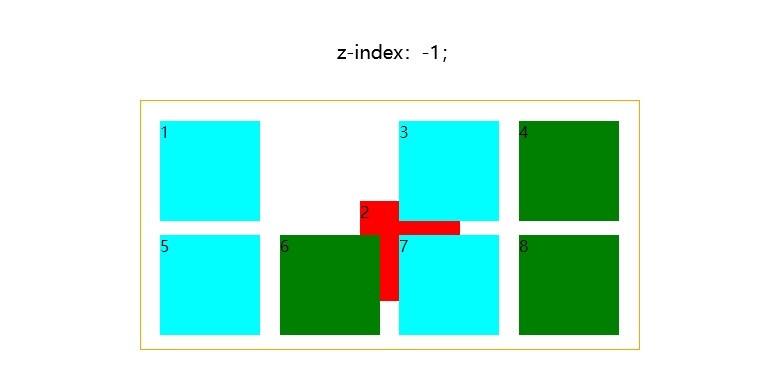
Z-index 控制重叠元素的层级,值越大,元素显示在其他元素之上。这个可以理解为纵轴的上下关系。

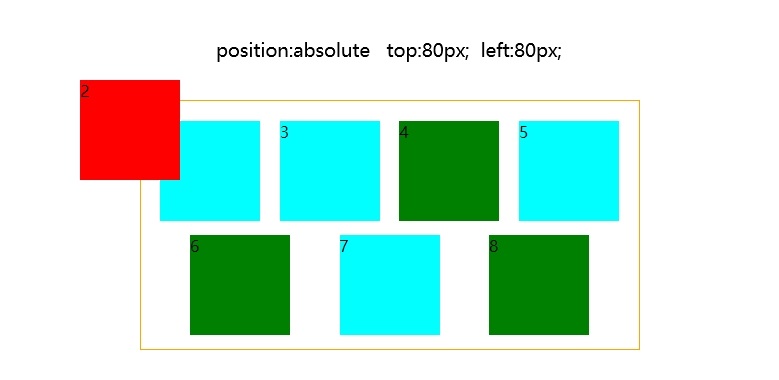
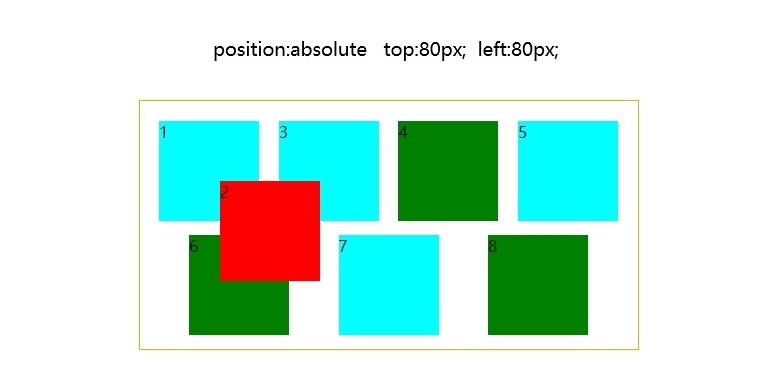
绝对定位(absolute positioning) 让元素完全脱离文档流,相对于其最近的定位祖先进行定位。父级是否有定位属性,直接影响定位的位置。
当父级不存在position:

当父级存在非(static)的position:

理解这些基本概念后,还要勤学多练,长时间不练习很容易忘掉。只有实际掌握了才能更灵活地控制网页元素的布局和层级,让你的网页设计更加精准和美观。